В свою очередь векторная графика не подходит для передачи сложных текстур и деталей. Поскольку у обоих видов графики есть свои плюсы и минусы, иногда оптимально использовать гибридный подход, переплетая растровую графику с векторной. В последние годы SVG стало использоваться все чаще, благодаря своей простоте, удобству в применении и возможности улучшить качество дизайна для пользователей.
Это лишь некоторые примеры применения векторной графики в различных областях. Благодаря своим особенностям и возможностям, она становится незаменимым инструментом для создания точных, масштабируемых и гибких графических изображений. В программе Crystal имеется множество инструментов для создания и редактирования векторных изображений.
- Изображения, содержащие большое количество пикселей, могут быть уменьшены без ущерба качеству.
- Благодаря простому и интуитивно понятному интерфейсу, даже новички смогут создавать красивые и уникальные векторные изображения самостоятельно.
- Кроме визуального оформления, веб-дизайнеру нужно учитывать скорость загрузки страницы, так как это напрямую влияет на конверсию.
- Теория векторной графики базируется на использовании математических функций и алгоритмов для создания и изменения изображений.
- Вряд ли такое некачественное изображение положительно отразится на вашем деловом имидже.
Еще одним важным преимуществом векторной графики является возможность работы с различными цветовыми пространствами. Применение специальных программ и инструментов позволяет создавать изображения с точными цветовыми палитрами, что особенно важно в дизайне и печатной продукции. Одной из важных особенностей векторной графики является ее масштабируемость. Благодаря математическому представлению, изображения векторной графики могут быть легко изменены в любом масштабе без потери качества. Это делает векторную графику идеальным выбором для создания логотипов, иконок, графиков и других элементов, которые могут быть использованы на разных устройствах и экранах. В отличие от растровой графики, векторная графика основывается на математических принципах и представляет собой набор точек, линий и кривых, которые образуют изображение.
Ух Ты! А Растровую Картинку — Скажем, Фотографию — Можно Перевести В Такие Кривые?
Основным преимуществом векторной графики является возможность масштабирования изображений без потери качества. Это делает её идеальным выбором для создания графических элементов, которые будут использоваться в различных масштабах – от веб-графики до печати на больших форматах. Главным принципом векторной графики является использование математических формул для описания изображения. Это позволяет создавать изображения любого размера без потери качества и детализации. Кроме того, векторные изображения могут быть легко изменены и редактированы, так как они состоят из отдельных компонентов, которые можно перемещать, изменять размеры, вращать и т.д.
Это особенно полезно при печати в большом формате или для создания логотипов и иллюстраций для сайтов. Векторная графика – важная составляющая современной информатики, построенная на принципах теории визуального представления. Она представляет собой способ создания и редактирования изображений с использованием математических объектов – векторов. В отличие от растровой графики, которая состоит из пикселей, векторная графика задается точками, линиями, кривыми и другими графическими элементами. Растровая и векторная графика – способы создания визуального контента, в частности изображений, иллюстраций, логотипов, печатной продукции и другого. Разбираем отличия векторной и растровой графики, выделяем сильные и слабые стороны, особенности применения и индивидуальные характеристики.
В отличие от растровой графики, векторные изображения не теряют в качестве после увеличения. Любые данные, в том числе и данные о простейших графических объектах, хранятся в памяти компьютера в виде различных математических формул. Еще одной проблемой является сложность в редактировании векторных изображений для пользователей, не знакомых с профессиональным графическим ПО. Для того чтобы внести изменения, часто требуется освоить сложные инструменты и техники работы с векторной графикой. Одной из основных проблем векторной графики является недостаток поддержки форматов среди различных программ.

Один из лучших редакторов, позволяющих применять векторную графику – CorelDRAW. Он обеспечивает широкий спектр возможностей для создания и редактирования изображений. Она состоит из линий, фигур, кривых, которые выполняются с помощью векторного графического редактора. Представляет собой коллекцию алгоритмически определенных объектов, которые могут быть масштабированы без ухудшения качества изображения. Картинки создаются с использованием математических формул, а не пикселей и тонов. Это понятие отличается от растрового формата, изображения которой состоят из пикселей.
Примеры Svg На Веб-сайтах
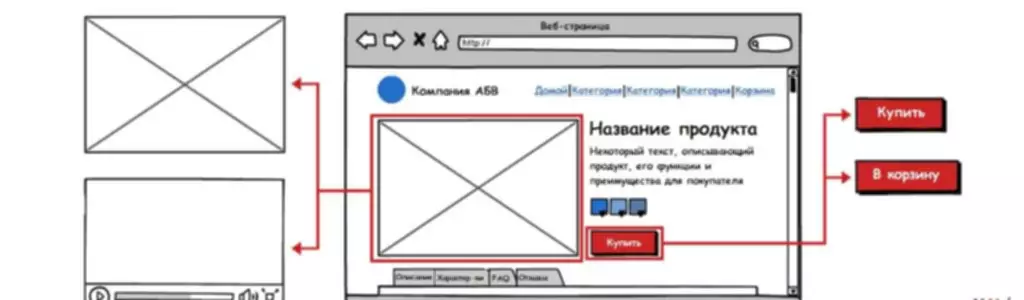
Яркие цвета и рисованные фигуры запоминаются пользователем и придают веб-странице особую индивидуальность. Больше об иллюстрациях на веб-сайтах можно прочитать здесь. С развитием возможностей техники у пользователей увеличиваются требования к веб-дизайну и разработке сайтов в целом. Теперь владельцам ресурсов не следует использовать плохо подобранные шрифты, некачественные изображения, если хочется достойно выглядеть на фоне конкурентов и повышать конверсию.

Векторная графика широко используется в различных областях – от дизайна и рекламы до науки и образования. Это обусловлено её универсальностью, масштабируемостью и легкостью редактирования. Одной из основных особенностей векторной графики является ее масштабируемость. Кристально четкое изображение, созданное векторной графикой, может быть увеличено или уменьшено без потери качества.
В Каких Случаях Может Применяться И Векторная, И Растровая Графика?
Благодаря ей дизайнеры могут получать отличные изображения, которые не страдают при значительном увеличении. Тоже простой редактор для начинающих дизайнеров, которые только знакомятся с векторной графикой. Есть встроенная библиотека с готовыми растровая графика иконками, картинками, стикерами, фигурами. Доступна бесплатная ограниченная версия, а подписка стоит руб. В первую очередь он предназначен для проектирования интерфейсов мобильных приложений и сайтов, то есть для UX/UI-дизайна.
Возможно, в будущем SVG станет стандартом и будет применяться наравне с другими форматами. Конечно, растровые изображения никуда не уйдут, так как качественные фотографии пока можно представить только с помощью фиксированного количества пикселей. Обычно вектор используют для создания логотипов, элементов интерфейса и шрифтов. Компьютер рассчитывает контур по математической формуле, поэтому изображение не будет расплывчатым независимо от размера.
Изучить ее более детально помогут дистанционные компьютерные курсы. В анимированных векторных картинках при отображении на устройства вывода координаты, атрибуты и параметры могут предусматривать динамическое изменение во времени по заданным функциям. Векторная графика позволяет масштабировать изображения без потери качества, однако в некоторых случаях возникают проблемы с неэффективностью этого процесса. Например, при масштабировании сложных векторных объектов они могут начать выглядеть расплывчато или неровно, что требует дополнительной корректировки и затрат времени. Программа Illustrator позволяет перенести векторное изображение в любой формат, как растровый, так и векторный, в зависимости от текущей ситуации. Чтобы заниматься векторной графикой, на самом деле необязательно быть с соответствующим образованием.
Определение Векторной Графики
Используется для подготовки логотипов, иконок и других элементов дизайна, которые нужно масштабировать без потери качества. Применение такой графики может быть сложным для дизайнеров, особенно тех, кто еще не знаком с редакторами. Векторная графика играет ключевую роль в современном графическом дизайне, обладая целым рядом преимуществ перед растровой графикой. Она позволяет создавать высококачественные изображения, которые могут быть легко адаптированы для различных целей, идеально подходя для веб-дизайна, печати и других областей.
Топ Трендов В Дизайне Логотипов На 2020 Год
Благодаря этим свойствам, векторная графика является основным инструментом для создания логотипов, иллюстраций, оформления документов и многих других графических работ. Векторная графика – это способ представления изображений с использованием геометрических фигур, таких как линии, кривые, полигоны и т.д. В отличие от растровой графики, векторные изображения сохраняют своё качество при любом масштабировании, поскольку они описываются математическими формулами. В этой статье мы рассмотрим основные принципы работы с векторной графикой, её преимущества и области применения. Важным преимуществом векторной графики является возможность масштабирования без потери качества.
Это включает в себя работу с понятиями, такими как координаты, пути, замыкания, кривые Безье и др. Понимание этих концепций позволяет дизайнерам и разработчикам создавать сложные и точные векторные изображения с помощью специальных программ, таких как Adobe Illustrator и CorelDRAW. Использование векторной графики решает вопросы, связанные с качеством изображений и быстрой загрузкой сайтов. Сегодня мы расскажем о SVG-графике, ее использовании в веб-дизайне, а также влиянии на тренды современного дизайна. В диджитале это создание логотипов, шрифтов, иллюстраций, иконок, кнопок и других графических элементов.
В него бесполезно заглядывать и менять его можно только в редакторах графики. Растровое изображение, как мозаика, складывается из множества маленьких ячеек — пикселей, где каждый пиксель содержит информацию о цвете. Вы легко отличите растровое изображение, если увеличите его масштаб — в какой-то момент вы заметите множество маленьких квадратов. Далеко не все программы позволяют открывать и редактировать векторные файлы. Для работы с ними потребуется специальный софт, например, Adobe Illustrator или CorelDRAW.
Однако увеличить растровое изображение, сохранив высокое разрешение, проблематично — в таком случае каждый пиксель становится более заметным. Если разрешение составляет 1080х1080, это значит, что и в ширину, и в длину картинка имеет 1080 пикселей. Глубина цвета отвечает за то, какое максимальное количество цветов может содержать изображение. Например, глубина цвета 24 бита предполагает максимум 16,eight млн оттенков. Плюсы данного метода – не нужно подгружать дополнительные файлы, можно многократно использовать один и тот же элемент, менять нарисованную графику с помощью стилей и анимировать.
Ещё векторная графика используется для дизайна социальных сетей и оформления профилей. Таким образом, векторная графика имеет ряд преимуществ по сравнению с растровой графикой. Она позволяет создавать кристально четкие и масштабируемые изображения, а также быстро редактировать и манипулировать элементами. В своих проектах студия дизайна IDBI использует различные форматы как векторной, так и растровой графики.
Модификации формата SVG можно добиться как при использовании графических редакторов, так и посредством CSS на самом сайте. Мы с легкостью можем поменять цвет, параметры, форму изображения и прочее. При использовании растровых картинок необходимо делать изменения только в исходном макете и затем экспортировать. SVG (Scalable Vector Graphics) – технология, с помощью которой на сайтах описывается векторная графика. Посредством SVG можно создавать анимацию, векторные и смешанные изображения, текст. Рассмотрим основные положительные стороны векторной графики по сравнению с растровой.
Лучшие IT курсы онлайн в академии https://deveducation.com/ . Изучи новую высокооплачиваемую профессию прямо сейчас!